Drupal Website Audit : The Ultimate Checklist for Peak Performance Optimization!

A Drupal site audit is a crucial aspect of growing your business. Google says that 60% of users are unlikely to return to a mobile site they needed help accessing, and 40% go to a competitor’s website instead. That’s why companies are investing heavily in improving various aspects of a website to enhance reach, sell more products/services, and scale operations.
In the article, you will learn the site audit checklist to improve your application’s performance.
What is the purpose of a Drupal Website Audit?
A site Drupal audit is similar to taking your car for a check-up. A mechanic will inspect a car; similarly, Drupal experts will examine various aspects of a website, such as conversions, performance, SEO, design, etc.
Audits help to identify issues and provide recommendations & solutions to enhance the site’s performance, user experience, and functionality. They identify technical issues such as page load time, broken links, code errors, etc., and check whether they are verified against standard benchmarks. Usability issues such as poor navigation, confusing layouts, and security vulnerabilities are addressed while inspecting.
Overall, a website audit checklist is essential to maintain and improve a site’s efficiency, usability, and security.
Preparing Your Drupal Website For An Audit
Preparing your Drupal site for an audit reveals valuable insights & solutions that can improve the website’s overall effectiveness and achieve digital success.
Here is the website assessment checklist that will guide you while performing the inspection:
1. Conversion Audit
- The first step is identifying conversion goals such as booking a demo, buying a product, downloading an E-book, etc., and measuring against standard benchmarks such as bounce rate, time on site, and conversions.
- Use analytics tools such as Google Analytics 4 to measure these KPIs and analyze the quality of website traffic.
- Identify the area with issues such as slow page load, non-intuitive interface, broken links, etc.
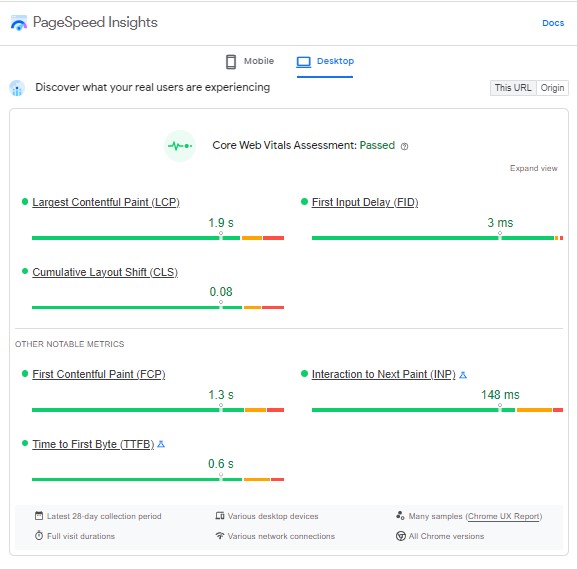
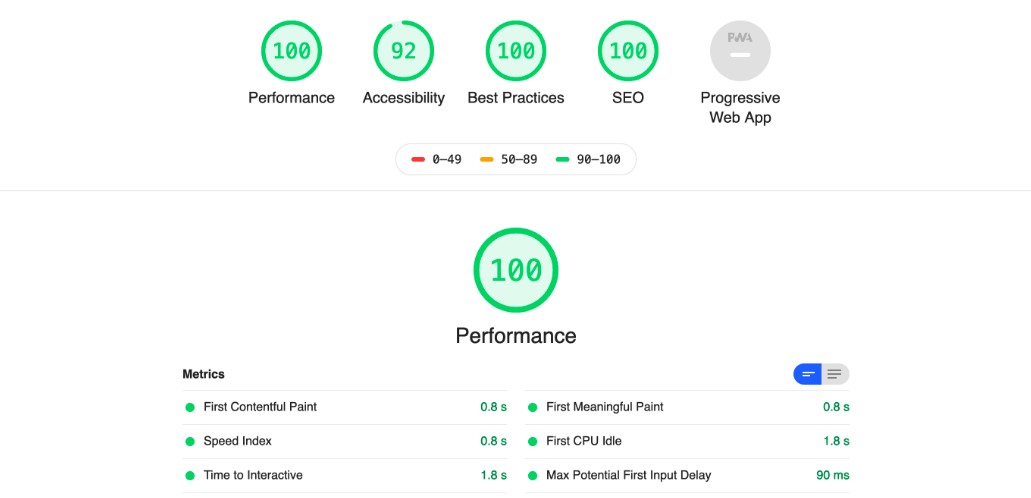
- Tools such as Google’s PageSpeed Insights and GTmetrix help identify and improve conversions.
- Check whether the website content is engaging & compelling and conveys the value proposition.
2. Performance Audit
- Start by identifying key performance indicators (KPI) such as server speed, page load time & Time To First Byte (TTFB.)
- Use tools like GTmetrix, Pingdom & New Relic to improve the website’s performance.
- In addition to identifying outdated modules and plugins, and unoptimized images, a website code audit must be conducted.
- Drupal provides built-in tools such as Drupal Devel modules & Views UI modules to assist in the performance audit.
- Apart from that, the hosting environment impacts performance, so the provider must use the latest hardware & software, and the platform must be optimized for Drupal.

3. Design Audit
- The first step is to analyze whether the website is aligned with the brand & mission, has a user-friendly interface, and has a consistent experience on every page.
- The website content must be engaging & informational for visitors. They must be no grammatical errors or broken links & must be optimized for search engines & users irrespective of physical ability.
- Major elements such as layout & typography must be consistent, visually appealing, and optimized for every screen size & resolution.
- Auditors should include high-quality images along with their alt text to improve accessibility.
- Effectively address issues like large file sized & insufficient code to ensure that the site loads quickly & is optimized for performance
4. SEO Audit
- Check whether the search engine indexes your website. You can do that by typing “site:yoursite.com”
- Analyze the Drupal site’s architecture, such as organized sections & pages linked together & evaluate how it’s structured for SEO.
- Identify whether there’s duplicate content on your site because it reduces the chances of ranking. You can use the Screaming Frog tool to check if there’s the same content.
- Apart from implementing metadata such as page titles, meta descriptions & header tags that are unique for each page; make sure content is SEO-optimized and highlights important information.
- Evaluate your backlink profile using tools such as Ahrefs and use high-quality & relevant links on your website.

5. Migration/Upgrade Audit
- Evaluate your current website state & note any modules or plugins that are outdated and need to be updated.
- Check for the compatibility of your Drupal website and fix missing files & incorrect formatting.
- Based on the examined data, plan for a migration/upgrade strategy, whether phased or full-site migration.
- Testing the migrated Drupal site using a staged environment is necessary to find any bugs & ensure the smooth operation of the site.
- Finally, document the audit findings and list action items that must be addressed after migration.
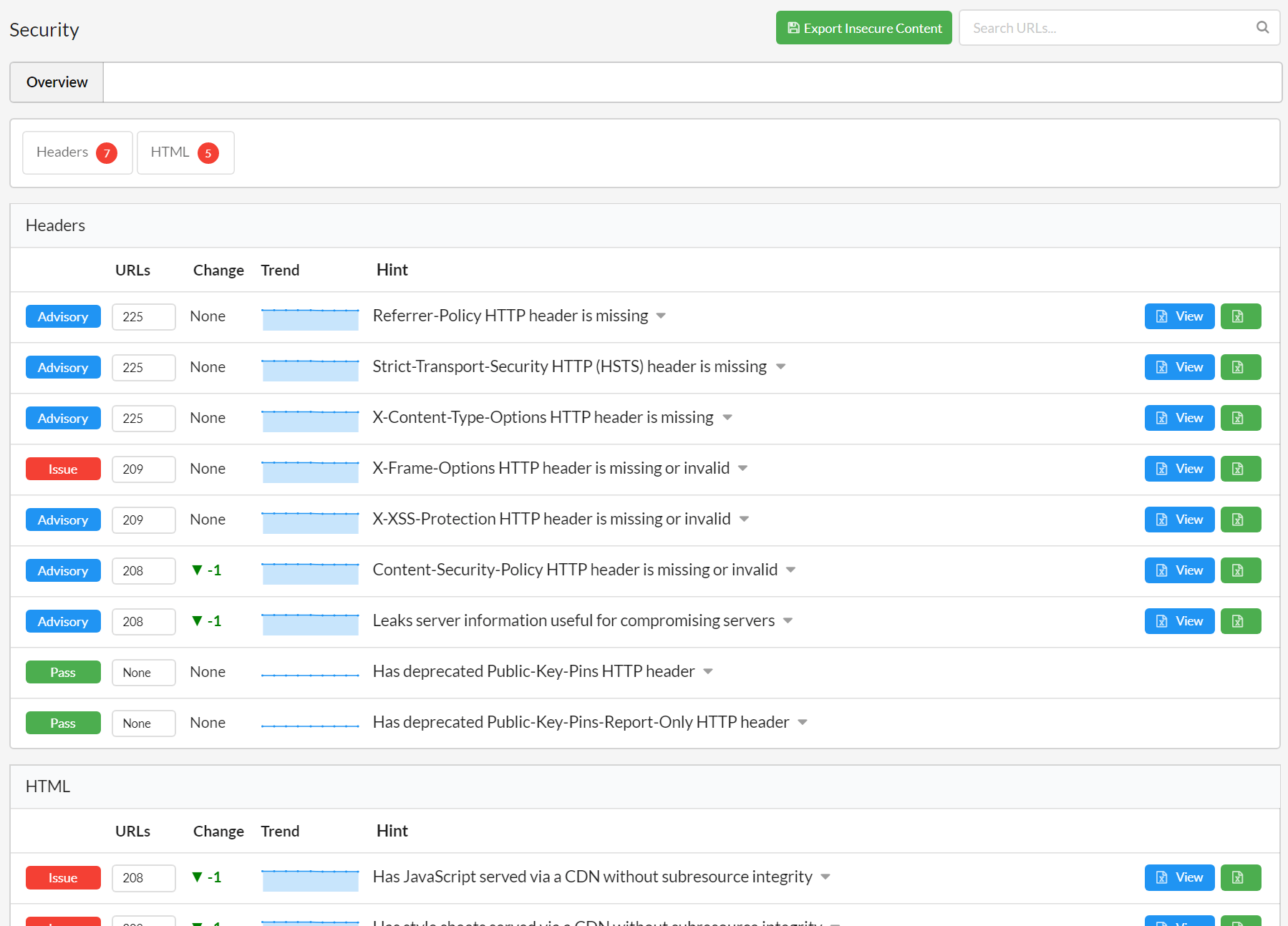
6. Security Audit
- The first step in a website security audit is to review access control, such as user roles and permissions.
- Check for the Drupal modules and themes to see whether they are outdated & contain any vulnerabilities.
- For enhanced security, drupal websites must have up-to-date server software versions, TLS certifications, and firewall configuration.
- Follow the best practices such as utilizing strong passwords, secure file permissions, encryption of sensitive data, & penetration testing.
- Document the finding from the inspection and create an action plan for tasks that needs to be addressed.
- These site security audit checklists will help you create an action plan to tackle loopholes and strengthen protection.

Conclusion
Whether your Drupal website contains minimal functionality or is robust, it must be regularly inspected. Usually, audits are done under expert supervision to identify hidden vulnerabilities and suggest solutions to enhance performance.
At LN Webworks, a drupal web development company, we provide free drupal site audit. Using proven website audit templates, our Drupal experts identify issues and ensure your site runs at its best. Contact us today to schedule a comprehensive site audit using our proven checklist.
